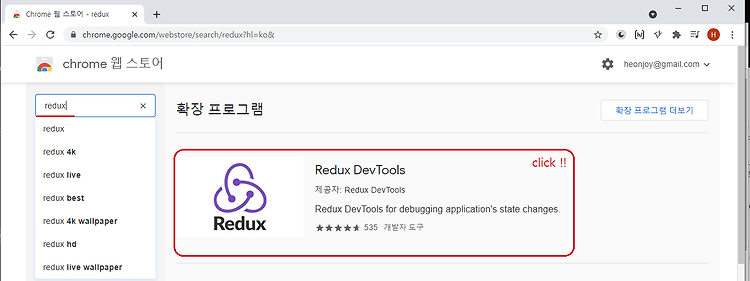
react 공부를 하려니까 redux, react redux 뭐 이런것들이 나온다. 일단 react 자습은 끝났고, redux를 만져보기로 한다. 크롬에 redux 확장프로그램이 있다고 하니 그걸 이용해보자. 1. chrome 웹 스토어의 좌측 검색 필드에 'redux' 검색 > Redux DevTools 선택 또는.. 아래 링크로 이동 Redux DevTools Redux DevTools Redux DevTools for debugging application's state changes. chrome.google.com 2. [Chrome에 추가] 버튼 클릭 3. 팝업창에서 [확장 프로그램 추가] 버튼 클릭 ( 자동으로 설치됨 ) 추가되었다는 알림창이 뜨는데 캡쳐 뜨기 전에 사라졌다. ㅠㅠ -----..